Bạn có tin là với 1 người bình thường không cần học công nghệ thông tin mà vẫn có thể làm 1 trang web đẹp mắt không?. Bài viết này Ân sẽ hướng dẫn sử dụng elementor pro để giúp bạn làm được điều đó mà không hề khó.
Thật vậy, chỉ với những thao tác kéo thả dễ dàng là bạn đã có thể tự tay thiết kế cho mình 1 trang web vừa đẹp vừa chuyên nghiệp mà ai nhìn vào cũng ngỡ ngàng.

1.Ân đã sử dụng elementor chưa?
Ân đã sử dụng elementor rồi thì Ân mới biết nó ra sao mà giới thiệu cho bạn chứ đúng không nào?.
Hiện tại Ân dùng plugin này để thiết kế giao diện cho hệ thống khóa học online & sách điện tử của Ân.

2.Điểm qua vài nét về plugin Elementor pro
Elementor pro bản chất nó là một plugin dùng thiết kế giao diện trang (page) hoặc bài viết (post) và làm trang đích bán hàng (lading page).
Trình dựng trang này đã được hơn 5 triệu lượt kích hoạt trên toàn thế giới. Phải nói rằng đây là một con số quá kinh khủng, vì thế nó nằm trong top những plugin page builder top đầu thế giới là điều hiển nhiên.
Plugin này có 2 phiên bản miễn phí là Elementor Website Builder và phiên bản trả phí là Elementor Pro cho bạn lựa chọn.
Tất nhiên phiên bản miễn phí thì sẽ giới hạn tính năng, bạn sẽ chỉ sử dụng ở mức độ cơ bản. Còn bản Pro thì bạn được sử dụng đầy đủ các tính năng cao cấp của plugin này.
Tuy nhiên, nếu như bạn đầu tư mua plugin này ngay từ đầu thì nó sẽ khá là tiết kiệm cho bạn, bởi vì nó đã tích hợp rất nhiều tính năng trong đó.
Với 49$/năm bạn sẽ sở hữu được những tính năng thiết kế giao diện, tạo pop-up thu thập mail, có các mẫu templates sẵn, icon social share,…
Trong khi đó Ân mua plugin “WP Subscribe Pro” tốn hết 19$/năm từ Mythemeshop mà chỉ có mỗi chức năng tạo form thu thập email.
Nếu tính một bài toán thông minh đường dài thì đầu tư plugin elementor pro ngay từ đầu thì bạn sẽ đỡ tốn tiền mua lẻ tẻ các plugin chức năng khác sau này. Thứ nhất là trong elementor pro đã được tích hợp sẵn những tính năng cần thiết, thứ 2 nữa là loại bỏ được việc bạn cài thêm nhiều plugin chức năng làm nặng web.
3.Hướng dẫn cách sử dụng elementor pro để làm web
Ngay sau đây Ân sẽ hướng dẫn bạn cài đặt và sử dụng plugin bá đạo này nhé. Bây giờ thì bắt đầu thôi nào.
Lưu ý: Khi bạn sử dụng elementor pro thì bạn nên sử dụng với các theme phiên bản miễn phí như GeneratePress, Astra, Hello theme của elementor, OceanWP. Không nên sử dụng elementor với các theme trả phí như Flastome, newspaper,…vì nó sẽ xung đột với nhau và lỗi giao diện.
3.1.Cài đặt elementor bản miễn phí
Trước tiên Ân sẽ hướng dẫn bạn cài đặt và dùng thử bản elementor miễn phí (sẽ bị giới hạn một số chức năng). Nếu bạn thấy công cụ này hữu ích và có nhu cầu sử dụng bản Pro trả phí thì ở phần phía dưới Ân có hướng dẫn bạn cách nâng cấp.
Trong giao diện trang quản trị wordpress bạn vào phần “Plugin” -> “Cài mới” -> nhập vào ô tìm kiếm “elementor” -> bấm vào nút “cài đặt” sau đó kích hoạt plugin này lên.

Sau khi cài đặt và kích hoạt thành công bạn sẽ nhìn thấy plugin này xuất hiện tại góc bên trái của trang quản trị wordpress.

3.2.Dùng elementor để tạo trang (page) hoặc bài viết (post)
Để sử dụng elementor thiết kế Page hoặc Post thì rất đơn giản, bạn chỉ cần vào phần “viết bài mới” hoặc “thêm trang mới” bạn sẽ nhìn thấy chức năng “sửa với elementor” đã được tích hợp sẵn.

3.3.Tổng quan giao diện
Giao diện của elementor bản miễn phí và bản pro thì nó đều giống nhau. Chỉ khác ở chỗ là bản miễn phí thì các tính năng nâng cao bạn sẽ không sử dụng được mà nó sẽ mờ đi.
Các thành phần để bạn sử dụng kéo thả như: heading, hình ảnh, nút, video, văn bản,… sẽ nằm toàn bộ bên cột trái.

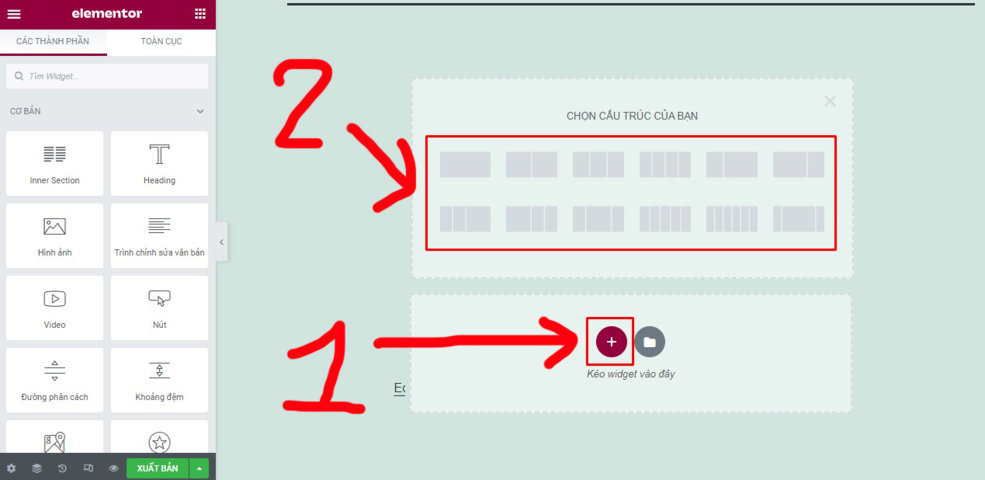
Tại phần chính giữa giao diện bạn bấm vào dấu + để thêm widget -> tiếp theo bạn lựa chọn bố cục 1, 2 hoặc 3 tùy bạn.

Bạn bấm vào phần 9 dấu chấm vuông trên góc trái để mở sang tab chứa các thành phần mà bạn muốn kéo vào giao diện.

Giờ thì bạn chọn thành phần muốn sử dụng rồi bạn nắm giữ chuột trái để kéo vào bố cục widget.

Bạn chỉnh sửa nội dung của thành phần mà bạn vừa kéo bên góc trái sau đó bấm nút “xuất bản” để lưu lại.

3.4.Cách dùng template có sẵn trong thư viện
Plugin này có các template được thiết kế sẵn trong thư viện, bạn chỉ việc chọn template rồi sửa lại các nội dung bên trong thành của mình.
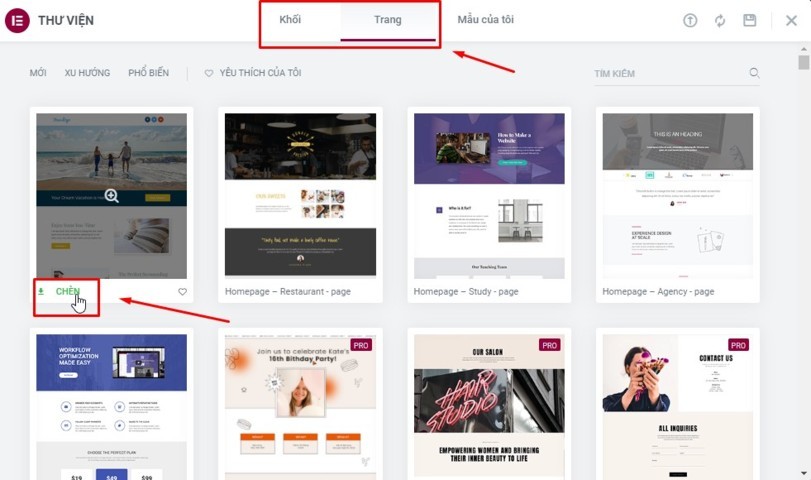
Để sử dụng template thì rất đơn giản, bạn chọn vào icon “thêm mẫu”.

Tại đây sẽ có 2 phần template là “khối” và “trang” bạn chọn ưng cái nào thì bấm vào nút “chèn”.

ok, các nội dung bên trong, bạn muốn sửa phần nào thì bấm chuột vào phần đó để sửa thôi.

3.5.Cách quay lại lịch sử trước đó
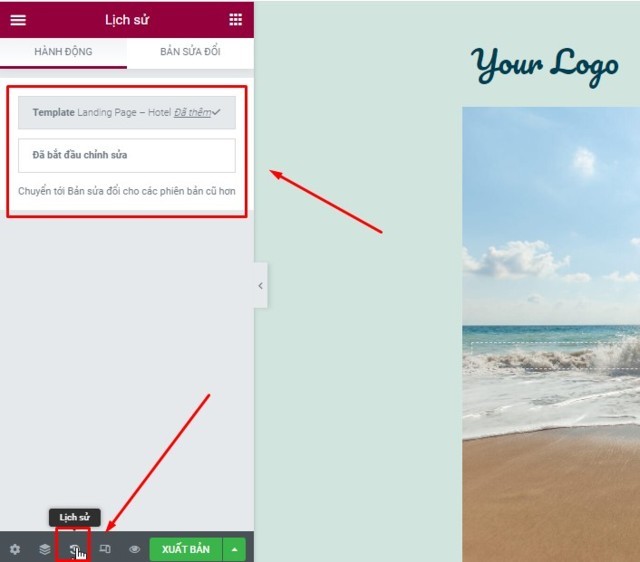
Trong quá trình sửa đôi khi bạn lỡ tay nhưng không biết làm thế nào để quay lại như cũ thì rất may là có chức năng giúp bạn hoàn tác lại lịch sử trước đó.
Bạn chỉ cần bấm vào icon “lịch sử” rồi chọn bản sửa đổi gần nhất là được. Hoặc bạn có thể bấm tổ hợp phím “Ctrl và phím Z”.

3.6.Cách nâng cấp từ elementor miễn phí lên bản elementor pro
Ở phía bên trên là các tính năng cơ bản nhất dành cho phiên bản miễn phí. Nếu như bạn có nhu cầu sử dụng các tính năng cao cấp hơn như tạo Pop-up thu thập mail thì bạn nên đầu tư mua phiên bản trả phí nhé!.
Bạn vẫn sẽ giữ lại phiên bản miễn phí không được xóa đi, vì nó sẽ bắt buộc sử dụng song song với bản pro.
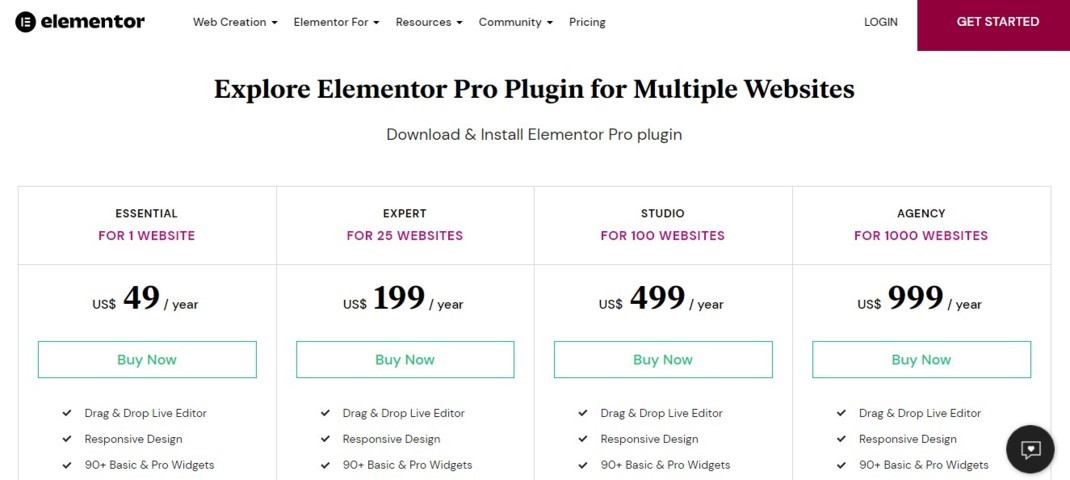
Trước tiên bạn cần truy cập vào trang Elementor Pro.
Tại đây có rất nhiều gói cho bạn lựa chọn. Nếu bạn chỉ sử dụng 1 site (1 trang web) thôi thì bạn chỉ cần sử dụng gói 49$ là đủ.

Sau khi chọn gói và thanh toán xong bạn sẽ được tải 1 file cài đặt.
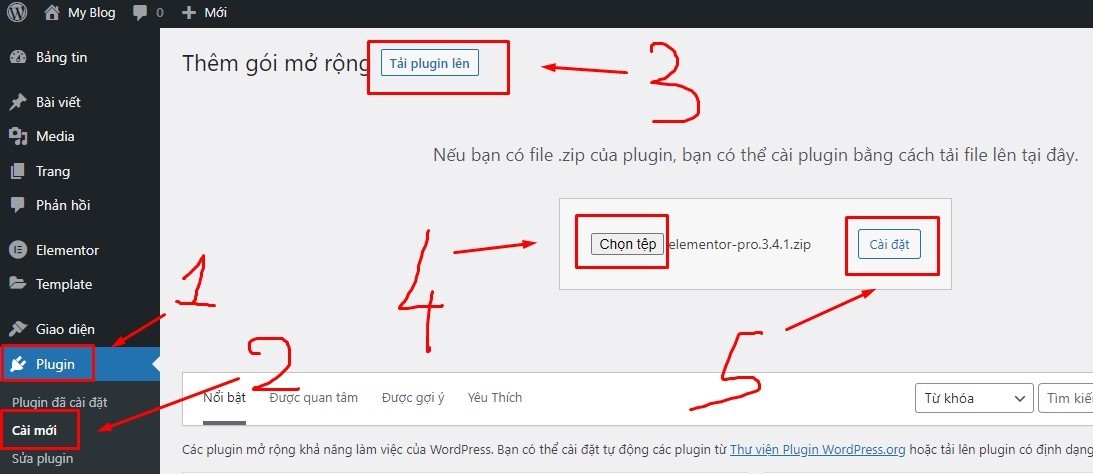
Trong trang quản trị website bạn vào phần “plugin” -> “cài mới” -> “tải plugin lên” -> “chọn tệp” -> bấm nút “cài đặt”.

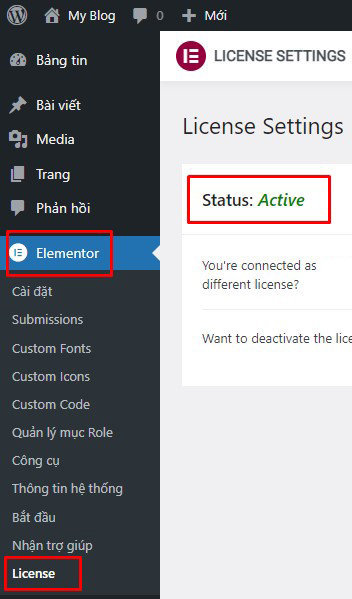
Cài đặt xong thì bạn vào phần “license” để nhập mã kích hoạt nhé!

Như vậy là xong
3.7.Tạo pop-up bằng elementor phiên bản Pro
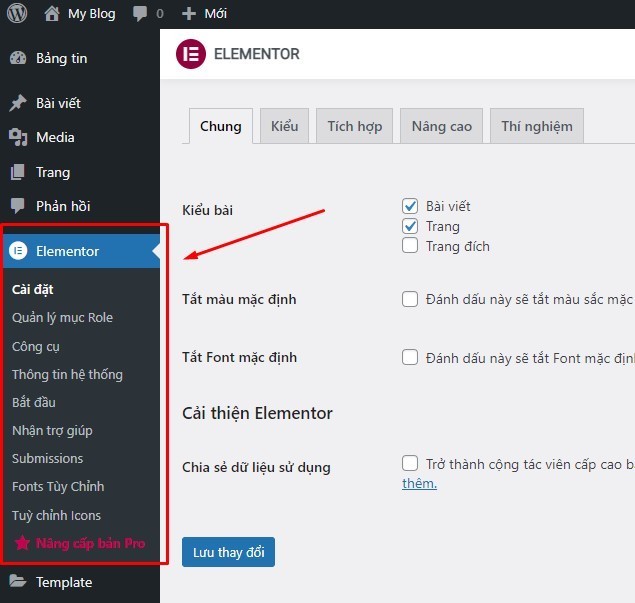
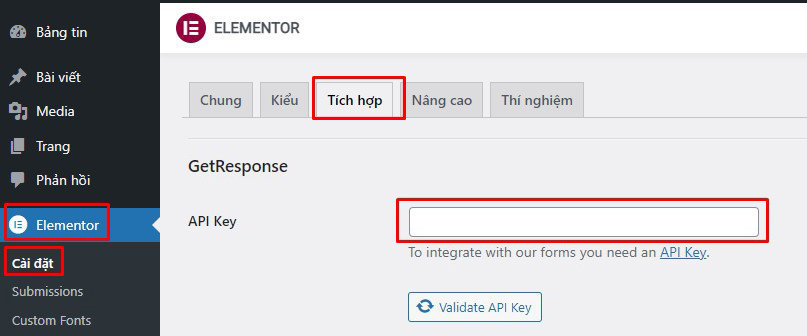
Nếu bạn muốn tạo pop-up thu thập mail vào hệ thống getresponse thì trước tiên bạn cần vào phần “cài đặt” của elementor pro -> chọn phần “tích hợp” -> Nhập mã API vào.

Ok bây giờ bạn tạo pop-up bằng cách vào phần “template” -> chọn “Popups” -> bấm nút “thêm mới popup”.

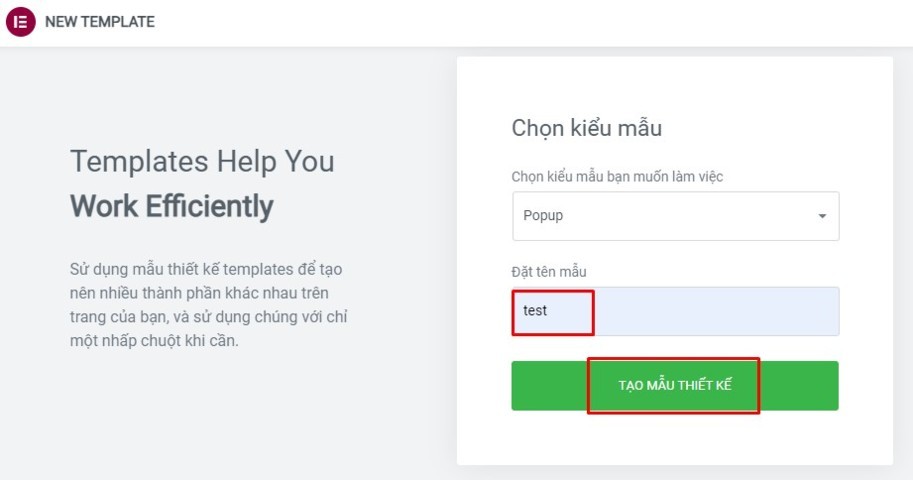
Bạn đặt tên cho mẫu popups rồi bấm nút “Tạo mẫu thiết kế”.

bạn chọn 1 mẫu có sẵn rồi sau đó bấm vào nút “chèn”.

Bây giờ bạn chỉ cần chỉnh sửa lại nội dung cho phù hợp. Còn phần API của getresponse nếu bạn đã tích ở bước phía trên rồi thì bạn sẽ nhìn thấy nó tự động nhận bên cột trái và có danh sách danh bạ cho bạn lựa chọn (trong hình dưới Ân chưa kết nối nên bạn sẽ không thấy).

Sau khi sửa xong bạn bấm nút “xuất bản” bạn sẽ nhìn thấy phần cài đặt “Triggers” đây là phần điều kiện xuất hiện popups. Giả sử bạn muốn nó xuất hiện sau 10s kể từ khi độc giả vào đọc bài viết thì bạn bật nút “On Page Load” rồi nhập 10 vào -> xong xuôi thì bấm nút “Save & Close” để hoàn tất.

4.Có nên sử dụng elementor pro hay không?
Theo cá nhân Ân thì bạn nên sử dụng công cụ này, bởi vì nó sẽ tiết kiệm rất nhiều thời gian và chi phí cho bạn. Bạn sẽ đỡ mất công đi tìm và cài đặt những plugin riêng lẻ cho các tính năng cần thiết nhất.
Chưa kể việc cài đặt quá nhiều plugin sẽ làm web của bạn nặng mà bạn còn tốt 1 đống tiền để mua từng plugin một.
5.Kết
Mong rằng qua bài hướng dẫn sử dụng elementor pro này của Ân sẽ giúp cho bạn khám phá được 1 công cụ thiết kế web vừa chuyên nghiệp vừa đẹp mà lại còn dễ sử dụng.
Bạn có đang sử dụng elementor pro không? Nếu có thì hãy bình luận phía bên dưới để Ân và mọi người cùng biết nhé!.




